Rezept zum Webdesign Erfolg
Du bist hier im MMP-Studium. Bestimmt hast du schon zig tausend verschiedene Prozesse kennen gelernt, wie eine Webseite aufzubauen ist. Oder einzelne Schritte erklärt bekommen, aber nie richtig verstanden, wie diese nun zu integrieren sind. Bei so vielen Dingen, die in einem engen Zeitrahmen überwacht werden müssen, ist es leicht von der Komplexität des Projekts überwältigt zu werden. Es gibt viele Schritte, die beim Entwerfen einer Webseite erforderlich sind. Fairerweise muss man aber auch sagen, dass es nicht die eine, ultimative Herangehensweise gibt. Sie sind von Person zu Person unterschiedlich. Doch ein klarer, umsetzbarer und grundlegender Workflow für dein Webdesign-Projekt erspart dir nicht nur ungemein viel Zeit, er hilft dir auch bei der Kommunikation mit deinem Kunden.
Wir haben all unsere Erfahrungen, Grundlagenwissen und Theorien in einen Topf geworfen und daraus einen Rezept gezaubert, das dir als Leitfaden dienen kann, um deine Produktivität zu steigern.
Denn gut gestaltete Webseiten sind viel mehr als einfach nur schön anzusehen. Sie ziehen Besucher an und helfen ihnen dabei, das Produkt, das Unternehmen oder die Marke durch eine Vielzahl von Indikatoren zu verstehen, die Visuals, Texte und Interaktionen umfassen. Das bedeutet, dass jedes Element der Webseite auf ein definiertes Ziel hinarbeiten muss.
Aber wie erreicht man dieses harmonische Miteinander der Elemente? Durch einen Webdesign-Workflow, der sowohl Form als auch Funktion berücksichtigt.
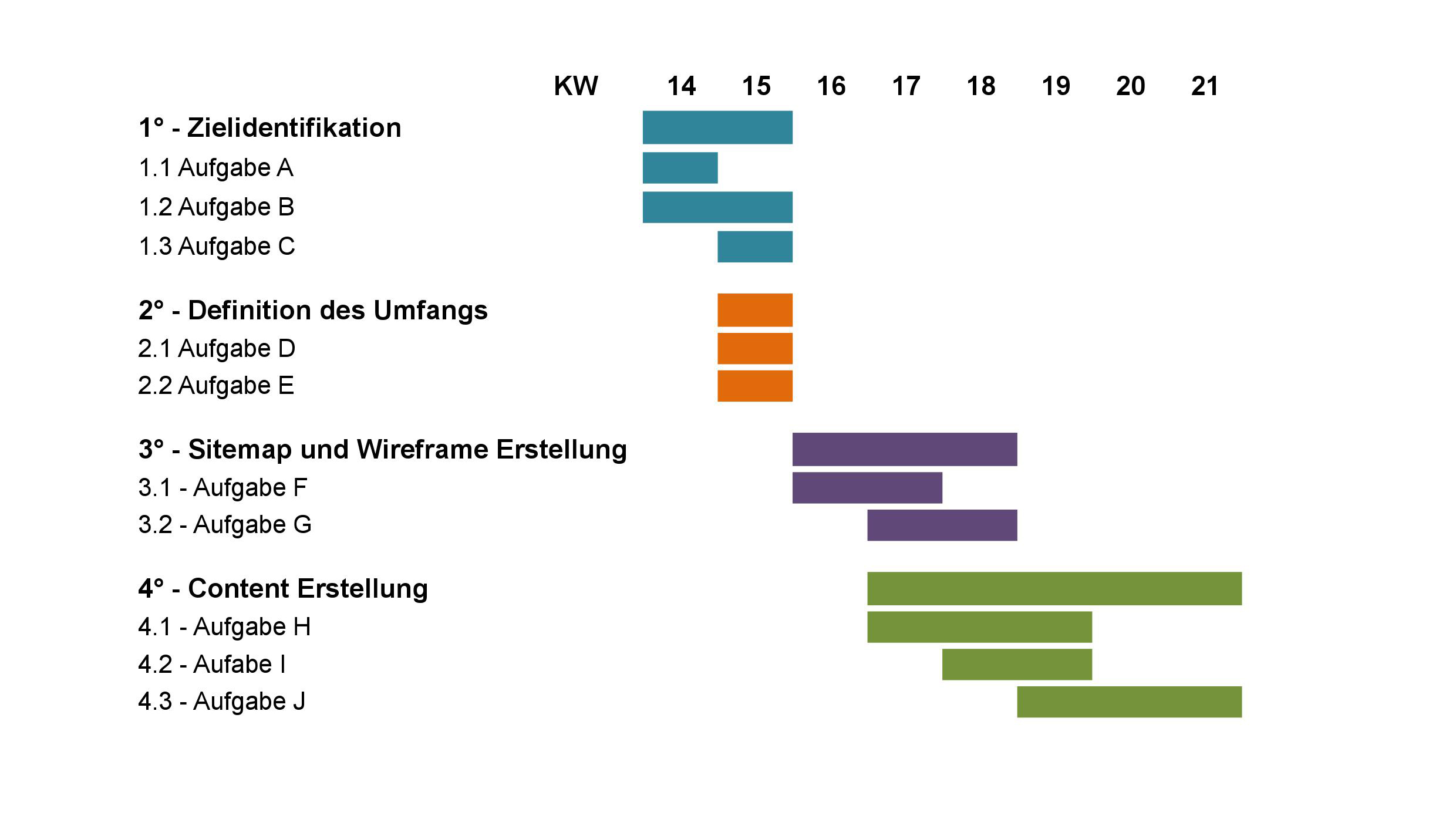
Für uns erfordert dieser Workflow 7 Stufen:
Phase 1° - Zielidentifikation
Wo wir mit dem Kunden zusammenarbeiten um festzustellen, welche Ziele die Seite erfüllen muss. Was der Zweck derselben ist.
Phase 2° - Definition des Umfangs
Sobald wir die Ziele der Webseite kennen, können wir den Umfang des Projekts definieren. Welche Seiten und Features die Seite benötigt, um das Ziel zu erreichen, und den Zeitplan für den Aufbau dieser Seite.
Phase 3° - Sitemap und Wireframe-Erstellung
Mit dem genau definierten Umfang können wir in die Sitemap einsteigen. Wir konkretisieren, wie sich die Inhalte und Funktionen, die wir in der Definition des Umfangs definiert haben, miteinander verknüpfen lassen.
Phase 4° - Content-Erstellung
Jetzt, da wir ein grösseres Bild der Webseite im Auge haben, können wir mit dem Erstellen von Inhalten für die einzelnen Seiten beginnen. Oder je nachdem auch liefern lassen. Dabei müssen wir aber stets die Suchmaschinenoptimierung im Auge behalten, um die Seiten auf ein einzelnes Thema zu fokussieren. Es ist unerlässlich, dass wir über echte Inhalte verfügen, mit denen wir in unserer nächsten Phase arbeiten können.
Phase 5° - Visuelle Elemente
Mit der Webseiten-Architektur und einigen Inhalten an Ort und stelle können wir mit der Arbeit an der visuellen Marke beginnen. Je nach Kunde kann dies bereits klar definiert sein, weil ein Corporate Design existiert, dem gefolgt werden muss. Oder der visuelle Stil kann von Grund auf neu definiert werden. Moodboards können bei diesem Schritt helfen.
Phase 6° - Testen
Unterdessen haben wir alle Seiten und definiert, wie sie dem Besucher der Webseite angezeigt werden sollen. Es ist also an der Zeit sicherzustellen, dass alles funktioniert. Wir überprüfen die Webseite von möglichst vielen unterschiedlichen Devices aus, um von Problemen mit der Benutzerführung bis hin zu einfach defekten Links alles zu identifizieren.
Phase 7° - Launch!
Sobald alles wunderbar funktioniert, ist es an der Zeit, den Webseiten-Launch zu planen und durchzuführen. Dazu gehört auch die Planung von Startterminen und Kommunikationsstrategien – das heisst, wann werden wir lancieren und wie werden wir die Welt davon in Kenntnis setzten? Danach ist es an der Zeit, die Champagner-Korken knallen zu lassen.
So, nun haben wir den Workflow grob umrissen. Lasst uns die einzelnen Schritte noch etwas genauer anschauen.
Zielidentifikation

Hilfsmittel für die Identifizierung von Webseitenzielen
+
In der Anfangsphase geht es darum, zu verstehen, wie wir dem Kunden helfen können. Wir müssen das Endziel der Webseite identifizieren. Oftmals ist das der intensivste Part der Zusammenarbeit mit dem Kunden. In dieser Phase gilt es unter anderem folgende grundlegenden Fragen zu beantworten:
- Für wen ist die Seite gedacht?
- Was erwarten die User dort zu finden oder zu tun?
- Was ist das primäre Ziel der Webseite: Zu informieren, zu verkaufen oder zu unterhalten?
- Welche Konkurrenzseiten gibt es, wenn überhaupt, und inwiefern soll sie sich davon abheben oder davon inspirieren lassen?
Die Klärung des Ziels ist der wichtigste Teil des Webdesign-Prozesses. Wenn die Fragen nicht klar beantwortet werden, kann das ganze Projekt in die falsche Richtung ausufern. Es ist daher sinnvoll, das Ziel schriftlich festzuhalten. Das wird dazu beitragen, das Design auf den richtigen Weg zu bringen. Stelle auch sicher, dass du die Zielgruppe der Webseite verstehst.
Definition des Umfangs
Eines der häufigsten und zugleich auch schwierigsten Probleme im Webdesign-Prozess: Das schleichende, teils auch unbemerkte, Wachsen des Projektumfangs. Der Kunde hat zwar ein Ziel vor Augen, doch dieses verändert oder entwickelt sich während des Prozesses stetig weiter – und bevor du dich versiehst, musst du nicht nur eine Webseite aufbauen, sondern auch eine App entwickeln, einen Newsletter auf die Beine stellen und Push-Nachrichten ermöglichen.
Nun gut. Das muss nicht zwingend ein Problem sein. Mehr Arbeit ist ja nicht per se schlecht. Wenn aber auf die gestiegenen Erwartungen nicht auch eine Erhöhung des Budgets folgt, kann das Projekt schnell völlig unrealistisch werden.
Ein realistischer Zeitplan einschliesslich aller wichtigen Meilensteine kann dabei helfen, erreichbare Ziele und Grenzen festzusetzen. Während des gesamten Projekts dient es sowohl dem Kunden als auch dir als Referenz und hilft dabei, dass sich jeder auf seine Aufgaben und Ziele konzentrieren kann.


Hilfsmittel/Werkzeuge zur Definition des Umfangs
+
Sitemap und Wireframe-Erstellung

Hilfsmittel für das Sitemapping und Wireframing
+
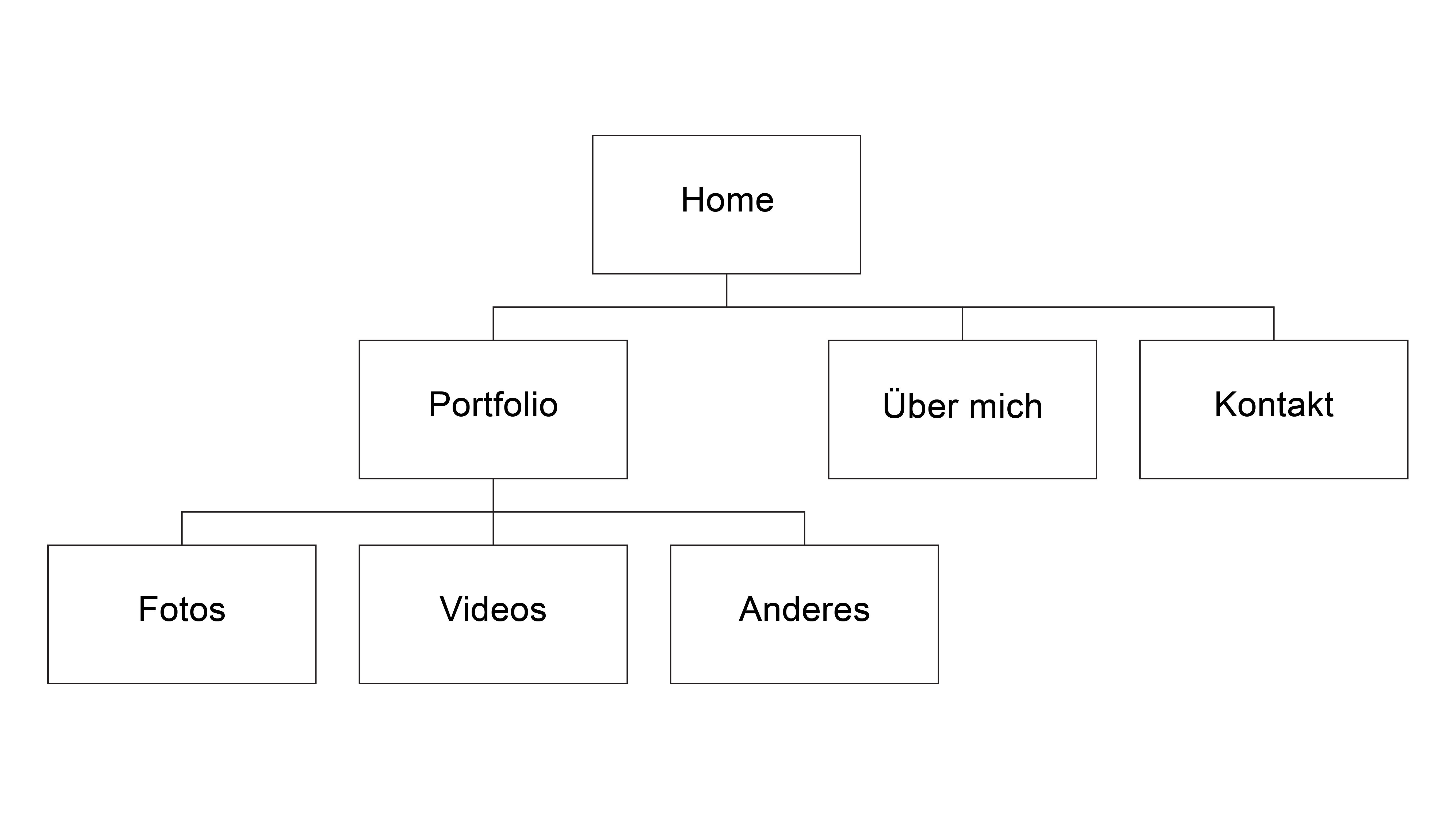
 Eine Sitemap hält die Hierarchie auf einfache Weise fest.
Eine Sitemap hält die Hierarchie auf einfache Weise fest.
Die Sitemap bildet die Grundlage für jede gut gestaltete Webseite. Sie hilft uns, ein klares Bild von der Informationsarchitektur der Webseite zu bekommen und erklärt die Beziehungen unter den verschiedenen Seiten und Inhaltselementen.
Eigentlich ist das Bauen einer Webseite ohne Sitemap dasselbe wie das Bauen eines Hauses ohne Bauplan. Es kommt selten gut.
Der nächste Schritt ist das Entwerfen der Wireframes. Die Wireframes bilden das Grundgerüst, um die Inhaltselemente und das visuelle Design abzubilden und können dabei helfen, mögliche Herausforderungen und Lücken in der Seitenstruktur zu finden.
Obwohl die Wireframes keine endgültigen Designelemente enthalten, dienen sie als Leitfaden für das Aussehen der Webseite. Manche benutzten am liebsten Stift und Papier, um ihre Wireframes zu erstellen. Andere greifen auf fancy Tools wie Balsamiq oder Webflow zurück. Wir persönlich sind ja ziemlich grosse Fans von Adobe Experience. Falls ihrs nicht kennt, so lohnt sich ein kurzer Abstecher in die Untiefen der YouTube-Tutorials allemal. Schliesslich sind wir alle ja im Besitzt der Adobe Creative Cloud und das Handling des Tools ist wirklich kinderleicht.
Content Erstellung
Sobald das Grundgerüst der Webseite steht, kann mit dem wichtigsten Aspekt der Webseite begonnen werden: dem Inhalt.
Die Inhalte dienen zwei wesentlichen Zwecken:
Zweck 1 - Inhalte fördern Engagement und Aktion
Erstens binden Inhalte die Leser und treiben sie dazu an, die Massnahmen zu ergreifen, die notwendig sind, um die Ziele einer Webseite zu erfüllen. Dies wird sowohl durch den Inhalt selbst als auch durch die Art und Weise der Präsentation (Typografie, Strukturelemente) beeinflusst.
Stumpfe, leblose und überlange Textinhalte behalten die Aufmerksamkeit der Besucher selten lange. Kurze, knackige und faszinierende Inhalte hingegen bringen sie dazu, sich auf der Webseite durchzuklicken. Auch wenn die Seiten viel Inhalt benötigen – und das tun sie meistens – kann das richtige «Runterbrechen» oder «Zerlegen» dieser Inhalte in kurze Absätze, die durch Bildmaterial ergänzt werden, dazu beitragen, dass sie ein leichtes, ansprechendes Lesegefühl behalten.
In unserem Fall wurde der Inhalt vom Kunden selber geliefert. Grob zusammengefasst handelte es sich dabei um eine Forschungsarbeit auf einem anderen Kontinenten. Doch wie gesagt, so durfte sie nicht wirken. Sie sollte multimedial aufbereitet sein und nicht wie all die anderen Whitepapers daherkommen. Da braucht es selbstverständlich mediale Inhalte. Da wir aber kein Rundreiseticket zur Verfügung gestellt bekamen – schön wär’s – mussten wir unseren Kunden in Windeseile die grundlegenden Prinzipien der Fotografie und Filmaufnahmen beibringen. Zum Einen haben wir ihm ein kleines Handbuch mit den Grundlagen zusammengestellt, welches wir dann in mehreren Sitzungen Kapitel für Kapitel gemeinsam angeschaut und geübt haben. Das ist auch das Wichtigste. Üben! Möglichst oft sollte er das Equipment in die Hand nehmen, sich damit vertraut machen und dadurch Ängste abbauen, die vielleicht vorhanden sind. Auch eine gewisse Vertrautheit und Abläufe wie das Vorbereiten einer Interviewsituation sollten in Fleisch und Blut übergehen. Zum Anderen haben wir ihm Aufgaben gegeben, die er ohne unsere Hilfe zu Hause erledigen sollte. Beispielsweise musste er ein Interview aufnehmen. So konnten wir einerseits überprüfen, ob die Qualität des Materials passt und er merkte, wo noch Fragen offen sind oder Übungsbedarf herrscht.
Falls auch ihr einmal ein kurzes Grundlagen-Coaching in Sachen Film und Fotografie geben müsst, so dürft ihr gerne unser kleines Handbuch verwenden. Ihr findet den Download-Link gleich hier.

Nützliche Tools für die Inhaltsgenerierung
+

Praktische Tools für SEO
+
Zweck 2 – SEO
Content steigert auch die Sichtbarkeit der Webseite in Suchmaschinen. Das Erstellen und Verbessern der Inhalte, um in den Suchmaschinen besser gerankt zu werden, ist auch als Suchmaschinen-Optimierung, kurz SEO (search engine optimization) bekannt. Besonders wichtig ist dabei die Auswahl der Suchbegriffe resp. Keywords. Während die Suchmaschinenen immer intelligenter werden, sollten auch unsere Content-Strategien immer cleverer werden. Google Trends ist ziemlich praktisch, um Begriffe zu identifizieren, die Menschen bei der Suche tatsächlich verwenden.
Diese Keywords müssen im Title-Tag – je näher am Anfang, desto besser – platziert werden. Sie sollten zudem auch im H1-Tag, in der Metabeschreibung und im Body vorkommen.
Gut geschriebene, informative und stichwortreiche Inhalte werden von Suchmaschinen einfacher erkannt, was dazu beiträgt, die Webseite leichter auffindbar zu machen.
Meistens produziert der Kunde den Grossteil des Inhalts. Es ist daher wichtig, dass du ihn darüber informierst, welche Schlüsselwörter und Phrasen er in den Text einbauen sollte.
Spätestens im vierten Semester wird das alles kein Neuland mehr für dich sein. Frau Bosiers macht in Sachen SEO so schnell niemand etwas vor. Wir raten dir nur, die Ohren zu spitzen und alles wie ein Schwamm aufzusaugen.
Visuelle Elemente
Endlich! Endlich können wir uns kreativ austoben. Es ist an der Zeit, den visuellen Stil für die Webseite zu erstellen. Oftmals gibt es hier Vorgaben wie Branding-Elemente, Farbauswahlen und Logos des Kunden. Corporate Design ahoi! Doch auch mit diesen Einschränkungen lassen sich oftmals wunderhübsche Projekte realisieren.
Und, falls dir dies im Studium nicht schon oft genug eingetrichtert wurde: Bilder nehmen eine immer bedeutendere Rolle im Webdesign ein als je zuvor. Hochwertige Bilder verleihen der Webseite nicht nur ein professionelles Erscheinungsbild, sondern vermitteln auch auf simple Art und Weise Botschaften und sind vertrauensbildend.
Visuelle Inhalte sind bekannt dafür Klicks und Engagement zu steigern. Mehr noch, die Leute wollen Bilder auf einer Webseite sehen! Denn sie sorgen nicht nur dafür, dass sich eine Seite weniger schwerfällig und leichter verdaulich anfühlt, sondern sie verbessern auch die Botschaft im Text und können Inhalte vermitteln, ohne dass die User überhaupt lesen müssen.
Achte darauf, dass trotz hochwertiger Qualität die Bilder und Videos für die Online-Nutzung optimiert werden. Einerseits soll die Webseite ja nicht im Schneckentempo laden, und andererseits wollen wir das Internetvolumen der User nicht auf einen Schlag leer saugen.
Das visuelle Design ist ein Weg, um mit den User der Webseite zu kommunizieren und sie anzusprechen. Wenn wir es richtig machen, kann es den Erfolg der Webseite bestimmten. Wenn wir es falsch machen, sind wir nur eine weitere URL im Universum des World Wide Webs.

Hilfsmittel für die visuellen Elemente
+
Testen

Hilfsmittel für das Testing
+
Sobald die Webseite alle visuellen und inhaltlichen Elemente enthält, sind wir bereits zum Testen. Knieschlottern inklusive.
Wir müssen jede Seite gründlich testen, um sicherzustellen, dass alle Links funktionieren und die Webseite auf allen Geräten und Browsern korrekt geladen wird. Fehler können das Resultat von mickrig kleinen Codierungsfehlern sein. Und obwohl es deine Geduld auf eine Zerreisprobe stellen kann, den Fehler zu finden und zu beheben, so machst du es besser jetzt, als eine kaputte Webseite der Öffentlichkeit zu präsentieren.
Werfe nochmals einen letzten Blick auf die Meta-Titel und Beschreibungen der Seite. Selbst die Reihenfolge der Wörter im Meta-Titel kann die Performance der Seite in einer Suchmaschine beeinflussen.
Launch
Endlich! Es ist soweit! Der schönste Part des Webdesign-Workflows ist angebrochen: Alles wurde bis ins hinterste Ecklein getestet und überprüft, sowohl dein Kunde als auch du sind happy mit der Seite – es ist an der Zeit zu lancieren!
Aber halt, stop! Jetzt ja nicht zu früh freuen. Wir sind fast da. Erwarte jedoch nicht, dass alles perfekt abläuft. Es kann noch immer kleine Baustellen geben, die repariert werden müsse. Webdesign ist ein kontinuierlicher und flüssiger Prozess, der ständig Wartung erfordert.
Beim Webdesign – und eigentlich beim Design allgemein – geht es darum, die richtige Balance zwischen Form und Funktion zu finden. Wir müssen die richtigen Schriften, Farben und Motive verwenden. Aber genauso wichtig ist die Art und Weise, wie die User sich auf der Webseite zurechtfinden, navigieren und diese erleben.
Und lasst euch das gesagt sein, auch wenn ihr uns dies womöglich nicht auf Anhieb glaubt: Ihr lernt in diesem Studium so einiges. Euch scheint es logisch. «Das ist doch wohl allen klar.» Ist es nicht! Von visuellen Grundgesetzten bis hin zur User Experience – du eignest dir in diesem Studium unheimlich viel Wissen an. Und genau aus diesem Grund wenden sich die Kunden an uns. Mit diesem Wissen sind wir in der Lage, diesen zarten Grat zwischen Form und Funktion zu überwinden.
Bevor du nun mit Saus und Braus auf das Ende des Projektes anstossen möchtest, sei daran erinnert, dass mit der Lancierung der Seite das Projekt an und für sich noch nicht abgeschlossen ist. Stichwort Instandhaltung und Wartung. Soll nicht heissen, dass dies dein Job ist. Das kommt ganz darauf an. Aber es liegt an dir, dies in die Planung miteinzubeziehen. Dieses Ämtli kann natürlich auch übertragen werden, aber ausser Acht lassen dürfen wir es nicht.